Animációs banner

Ezt a példát én most egy banner méret segítségével mutatom be
Nyiss egy 468*60 – as méretű új fájl – t.
Töltsd ki valamilyen színnel
Réteg – Új réteg
Ezzel az ikonnal rajzolj bele egy kört

Azt is töltsd ki így:
Szerkesztés - Kitöltés. Itt válassz neki színt.
Ha színátmenettel szeretnéd kitölteni, akkor a bal oldali palettán válaszd ki a színátmenetet és keverj ki magadnak két színt.
Én vetett árnyékot is adtam neki. (Réteg – Rétegstílus – Vetett árnyék)
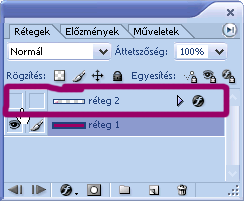
A jobb oldali réteg ablakban így most kettő réteg van. (a banner és külön a karika)
Most menjünk át Image Ready – be.
Újabb verziójú Photoshop-ban már nem kell Image Ready-be átmenni, mert magában a Photoshop-ban is megtalálható az animáció.
A bal panelen ide kattints. A leges legalsó ikonra. Ez akkor kell, ha PS CS2-t használsz!

Várd meg, míg betölt az Image Ready progi.
Láthatod, hogy átvitte a banneredet magával
Ez a lépés következik, ha újabb verziójú a Photoshop-od:
Ha nincs kint az Animáció ablak, akkor a fenti menüsorban az Ablak menünél keresd meg az Animációt és kattincs rá.
Most már kint van.
A réteg ablak elvileg alapból kint van jobb oldalt alul. Az is fog nekünk kelleni. Ha nincs kint azt is az Ablak menüben találod.
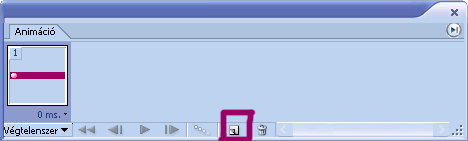
Az Animációs ablakunk eddig így néz ki

Ami ikont bejelöltem rajta, arra kellene kétszer kattintani.
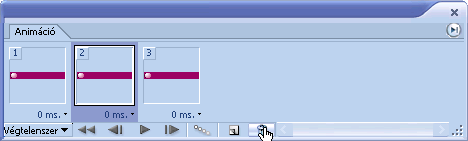
Vagy is lesz 3 ugyan olyan kis ablak az Animációban
Jelöld ki a középső banneredet

És most a Réteg ablakban pedig a kör rétegnél vedd ki a szemet mellőle

Most eltűnt a szem a banneredről. De csak a középsőről.
A bal oldali panelen kattints a nyílra. Legfelső sor 2. ikon

Fogd meg a kört és vidd odébb. Ahova akarod, oda tedd le. Én ide

Most válts vissza a középső ablakra az Animációban
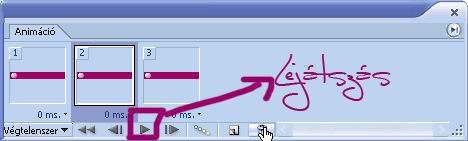
Ha most elindítod a Lejátszást látni dogod, hogy nagyon gyorsan ugrál a kör a bannerben


Ezt fogjuk beállítani rendesen.
Az Animációs ablakra lesz szükség.
A 3. ablakot jelöld ki az Animációs ablakban
Abból még egy másolatot készíts el.
Most már 4 banner van az ablakban
Az utolsót jelöld ki és onnan is vedd ki a kört a réteg ablakban.
Most a második banner legyen kijelölve. Az, amelyikben nem látszik a kör.
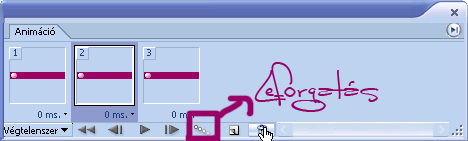
Lent válaszd ki ezt az ikont: Leforgatás


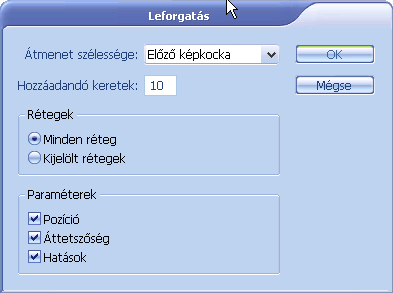
Előjön egy ablak.
Így állítsd be
Arra figyelj, hogy a beállításnál az ÁTMENET SZÉLESSÉGE ez legyen: előző képkocka.
Érték 10 legyen
Okézd le.
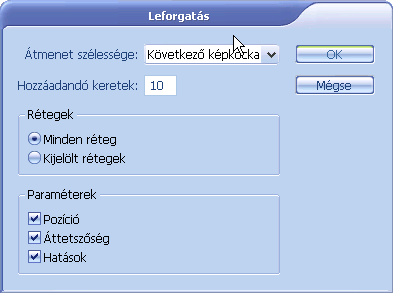
Most újra hozd elő azt az ablakot.
Az ÁTMENET SZÉLESSÉGE most következő képkocka legyen. Az érték itt is 10.

Most a legutolsó bannert jelöld ki az animációs ablakban
Ott is meg kell csinálni mind a kétféle leforgatást 10 – es értékkel.
Az ÁTMENET SZÉLESSÉGE egyszer előző képkocka, aztán következő képkocka
Ezzel kész is vagyunk. Játszd le.
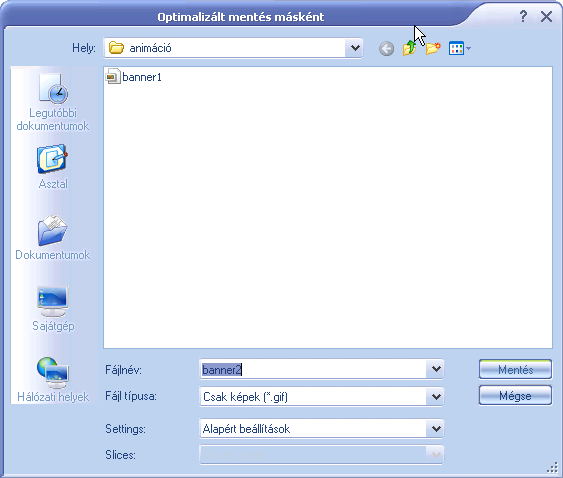
Így kell elmenteni:
File – Optimalizált mentés másként
Adj neki nevet. Csak GIF formátumban mentsd el

Ez után talán ki fog jönni ez az ablak

Okézd le és kész
Nekem ilyen lett

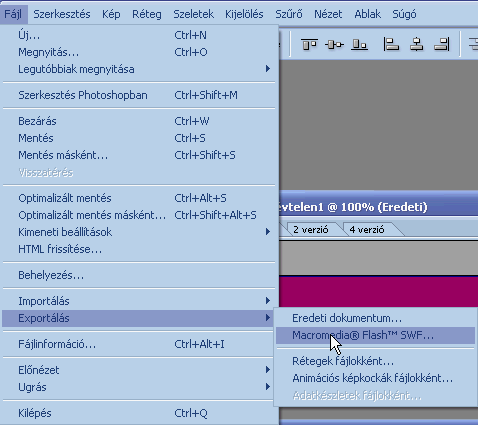
Flash formátumban is el lehet menteni, ha Photoshop CS2-t használsz

Ha gyakorlod, akkor ez alapján készíthetsz magadnak animált bannert, buttont vagy amit csak szeretnél. Gyakorlás kérdése.
Nem könnyű, de ha ráérzel akkor hamar menni fog.



